在ES7推出Async & Await,建立於Promise的基礎上,以更簡潔的方式,來處理非同步,是 promise 的語法糖,雖說本體是處理非同步,但內部是以同步的方式處理非同步。
與Promise不同之處有 :
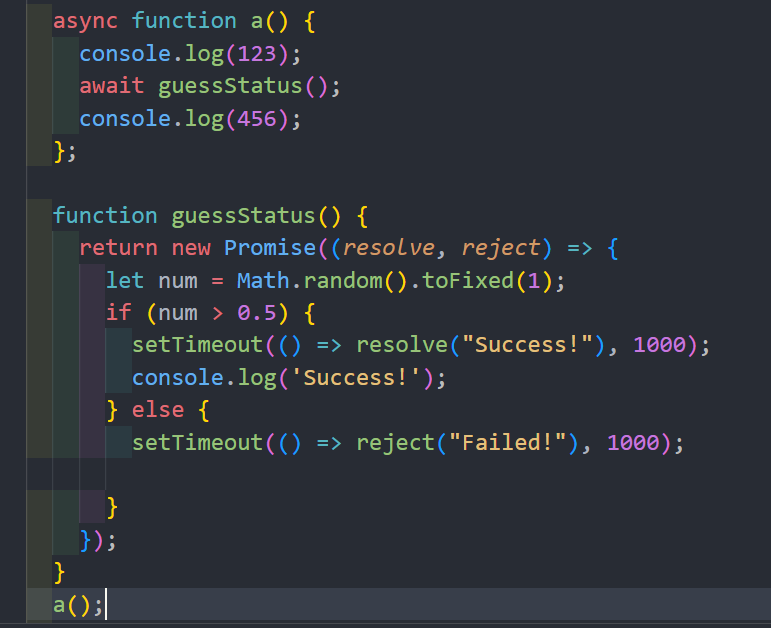
首先是Async,Async function異步函式會返還一個Promise物件,Await屬於運算子,要等到Promise的狀態完成或拒絕後,才會繼續執行非同步函式,Async & Await通常都是搭配使用,用例子示範一下 :
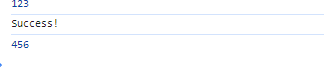
上面用了一個名為a的async函式,然後底下一樣是前幾天用過的隨機數字判斷大於0.5的函式,只是加了計時器,一般來說計時器應該會在後面才執行,看設定多少毫秒,打印結果可以看到guessStatus函式利用Await的關係,再打印完123之後,等待Promise有結果後繼續執行,等到guessStatus函式整個執行完後,才打印456。
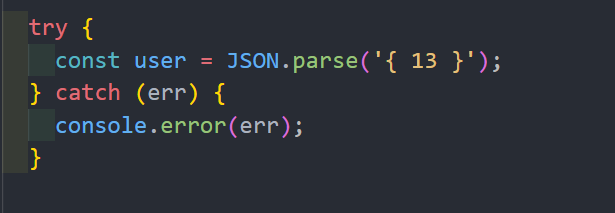
try...catch的使用也非常直覺,try{ } 裡面加要執行的程式碼,而catch{ }裡面則是try裡面如果有錯誤,會生成一個錯誤物件,到執行catch裡面的程式碼中,用例子示範一下 :
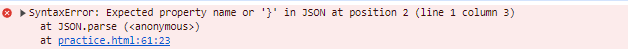
try裡面放了JSON.parse( ) ,來將JSON字串轉成物件,但裡面根本不是JSON字串的格式,所以會執行catch( ) 的程式碼,這邊使用console.error向主控台以錯誤的方式打印,所以就會將錯誤原因以錯誤方式打印出來,如下圖
還有一個叫finally,類似昨天的finally( ),不管try( )跟catch( ) 結果如何,都一定會執行。
